At the beginning of the second half of the year, the WordPress community will be pleased to see a new version of the platform, which is scheduled for November 12. Following the optimization improvements in versions 6.5 and 6.6, the developers are giving us the opportunity to enjoy new visual improvements, additional blocks in the editor and, of course, a brand new theme.

Here's a quick look at what we can expect:
- New theme Twenty Twenty-Five
- Zoom function in the Site Editor
- Improved library and media files
- New options when working with API
- Improvements in the "Request Cycle" block
- New functionalities in Font Library, Ready-made templates for font sizes and typography
- New templates and blocks
- Improvements in the backend of the platform
The New Twenty Twenty-Five Theme
Every year WordPress introduces a new theme, and this year will be no exception. Like its previous predecessors, Twenty Twenty-Five will be unique, with a very simple and intuitive functionality when creating pages with this theme.
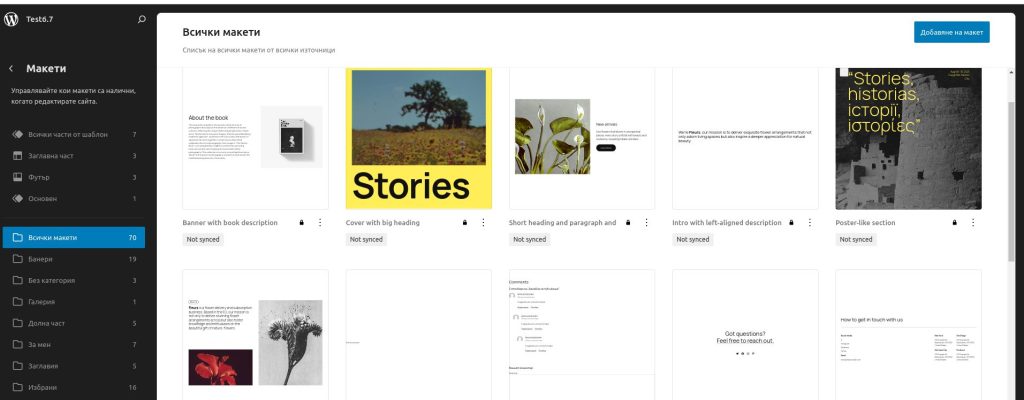
The theme will offer many beautiful templates and variations as well as ready-made mockups. Depending on the style of the website, you will have a wide choice, and of course each layout can have its own variations:

Pre-built mockups save you a lot of time to change every element of the theme. Pre-built mockups can be changed to a different color palette and font.
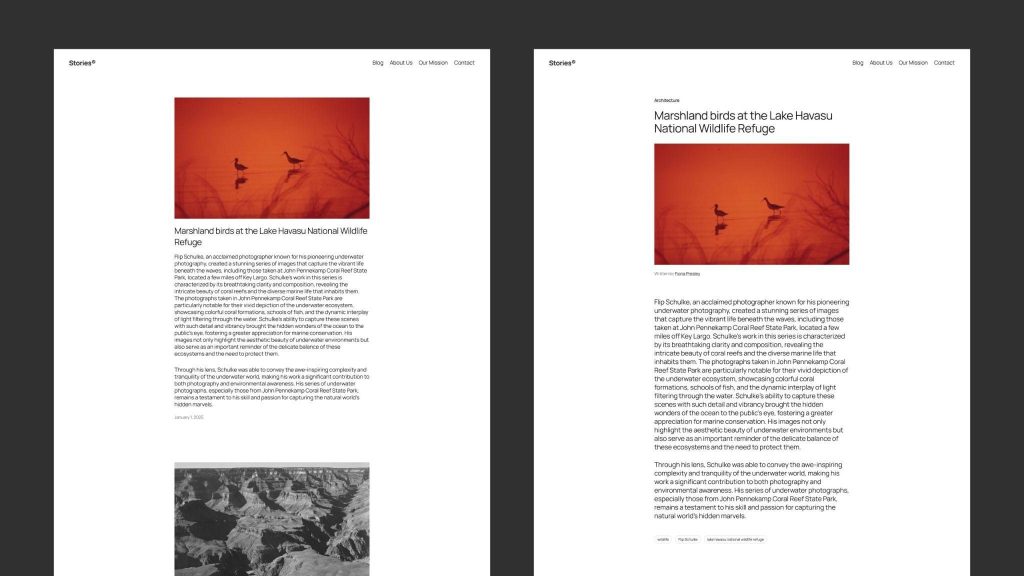
Unlike previous themes, Twenty-Five returns to its roots and is organized as a blog page by default.

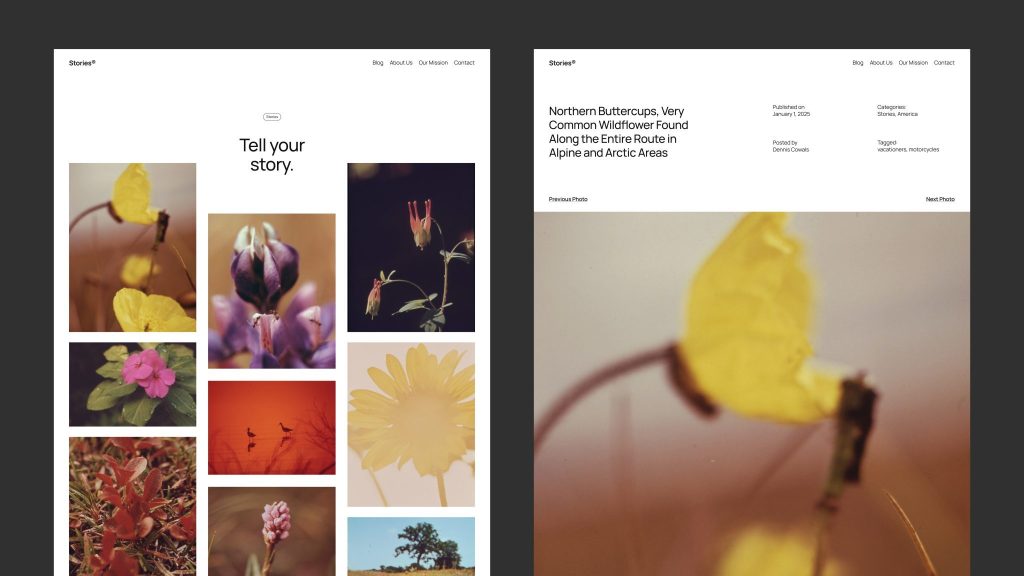
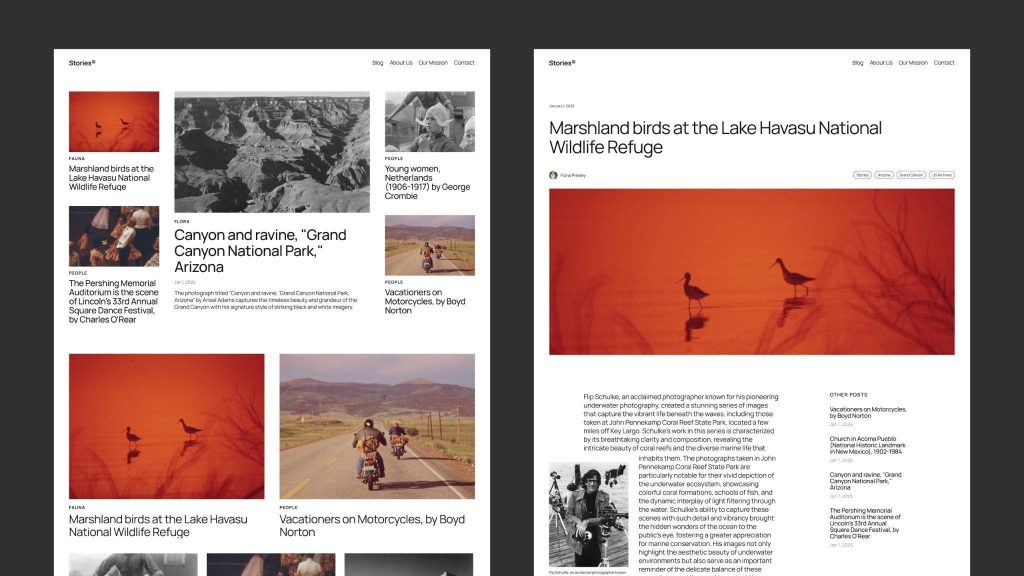
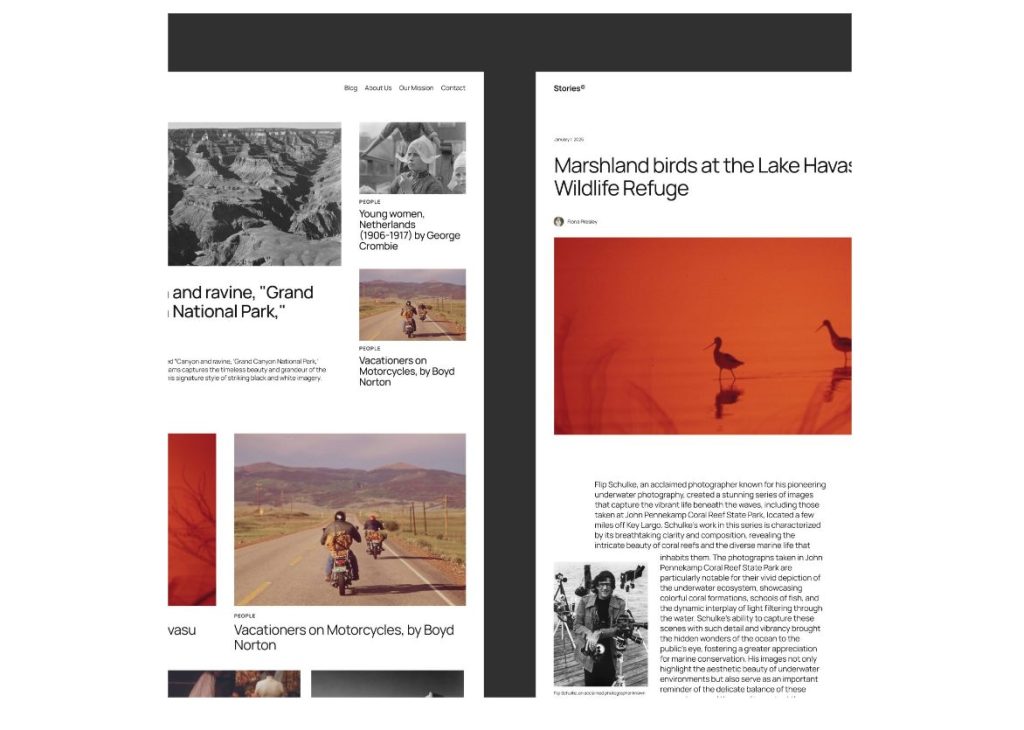
The theme also offers an alternative layout for a photography blog or portfolio, with image-heavy blocks and galleries as a basis.

The last group of templates offered by the theme are complex templates that can be used for different types of pages. With small changes and variations, these complex templates are suitable to cover the needs of a specific website.

Zoom Function in the Site Editor
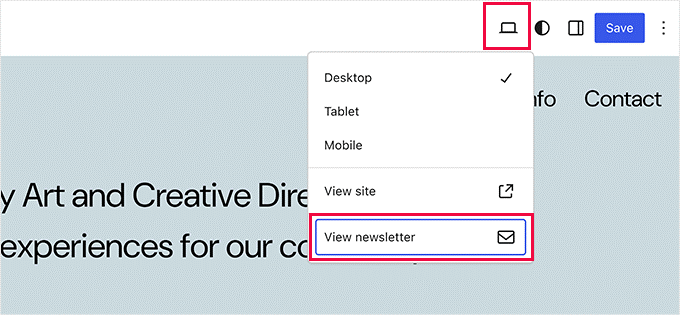
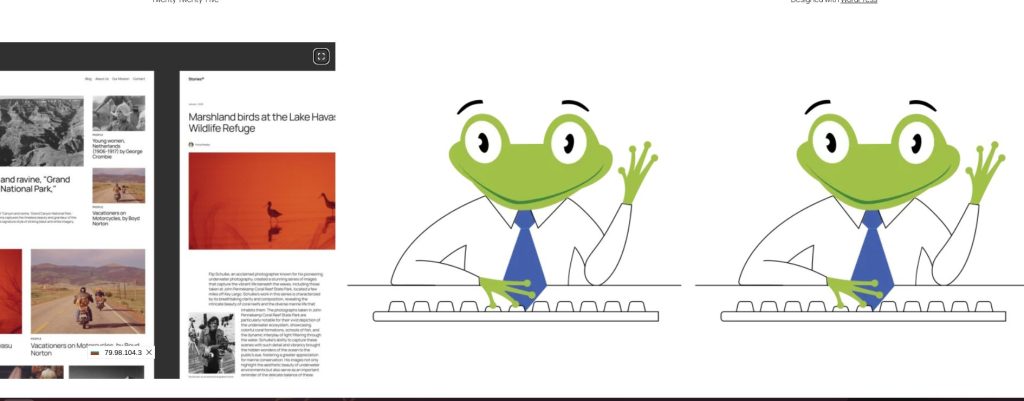
A new and very effective feature that we will find in version 6.7. is the ability to zoom in and out while working with the Site Editor. You must be tired of constantly scrolling while creating site mockups and adding various templates that sometimes extend beyond the field of view of the screen. The developers have added a wonderful option that scales the viewport (zoom out feature) so that you can collect everything on one page:

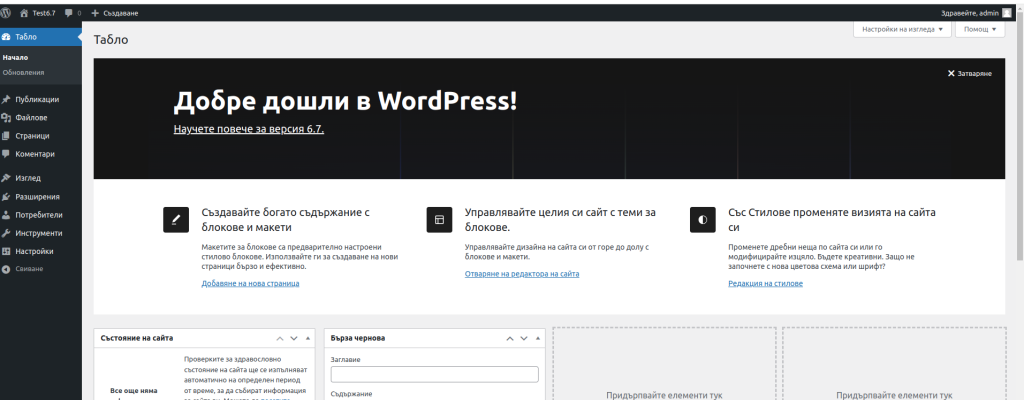
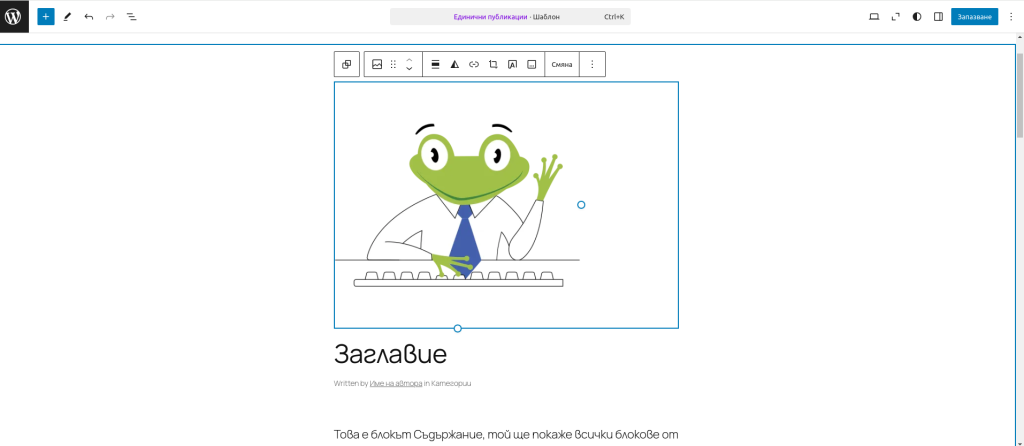
This is the default view of the editor:

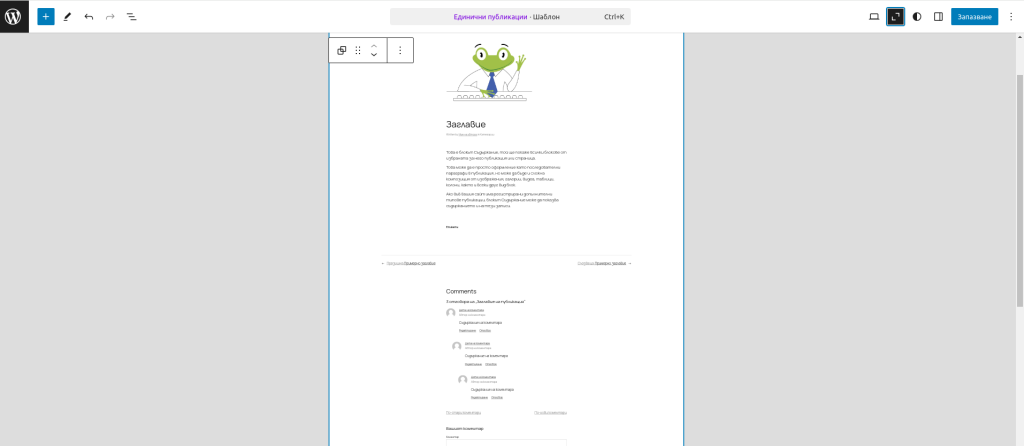
After clicking on the Zoom out button, you will see the entire project in a reduced scale and a much larger part of it visualized on the screen:

In addition to the ability to zoom and get a better overview of the entire project, this option also offers editing functions in this view. Here is a brief summary of some of these functions:
- Ability to add additional templates in minimize mode
- Ability to add pages to the project that exceed the dimensions of the template and remain outside the visible area in the normal editor
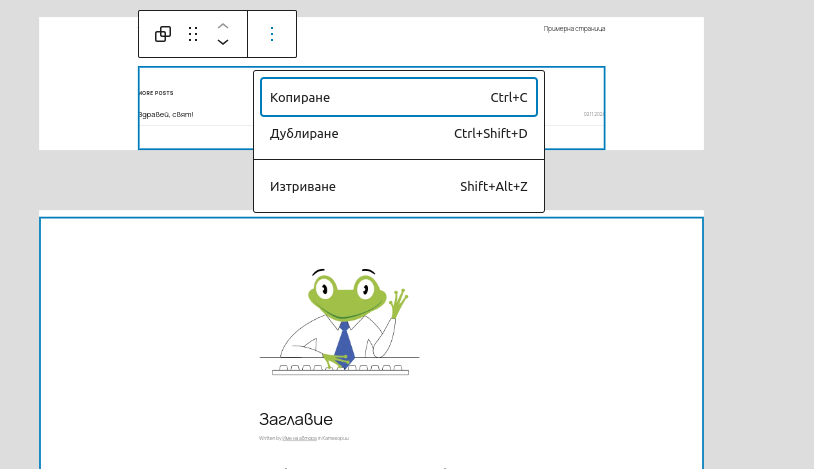
- Ability to move, delete, copy and duplicate blocks in minimize mode. The toolbar is also available in this mode as if the project were zoomed out and here, outside the visible area, you have sliders with which you can move the page:

- The ability to edit individual blocks in this mode
Improved Library and Media Files
The WordPress media library is one of the most important elements when creating your website. As a modern and evolving platform, it strives to keep up with all the innovations in media standards. Many of you have probably experienced great difficulty importing photos taken with iPhone, iPad or other Apple devices directly into the WordPress Media Library. The good news is that version 6.7. adds support for HEIC format images, which can now be uploaded to the library. When uploading, the image is automatically converted to JPEG in version 6.7. for better performance when opening on different browsers and devices. A prerequisite for this feature is that you have installed the Imagick module for the PHP version you are using for your website.
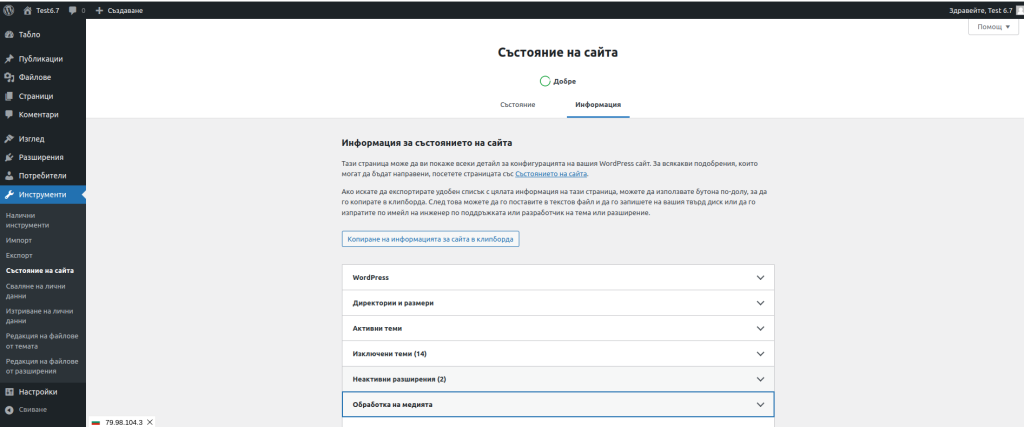
To check if this module is active, open the Site Status field in the Tools menu and select the Info tab. Open an expanded view of the Media Processing option:

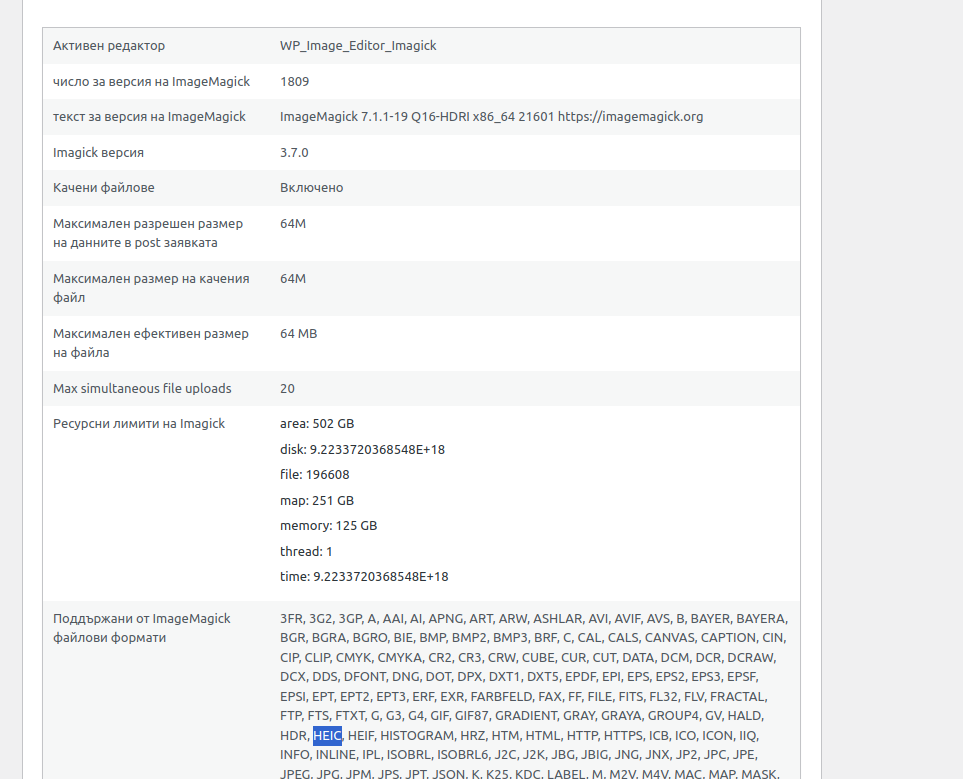
In the box you can see whether the Imagick module is active and which extensions it supports. In this case, we can see that our PHP version can work with the HEIC image format and we can take full advantage of the new functions:

When converting the photos, the quality is preserved and only the converted JPEG images are used for the visualization of the website. However, if you make the photo downloadable, users can download the original HEIC image in full quality.
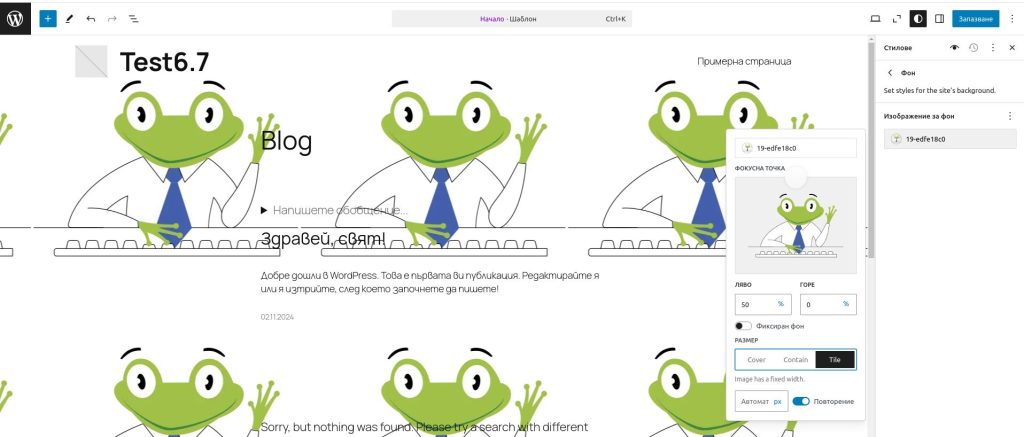
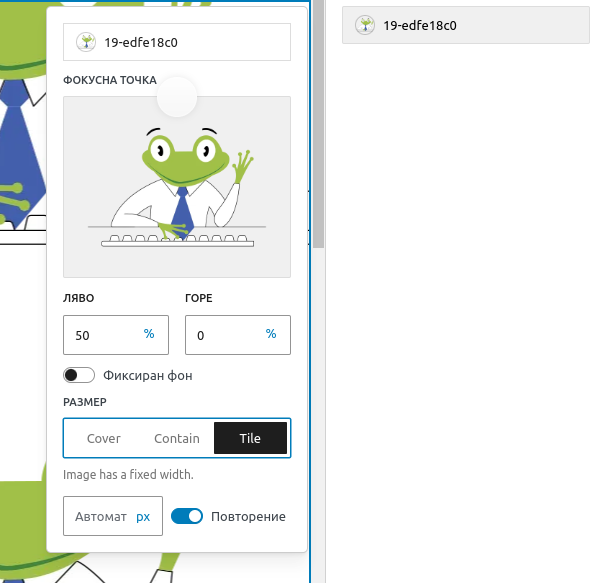
We also notice a new improvement when working with background images. Previously, in previous versions, we did not have the option to select styles or edit a background image. It was simply installed without any additional options. Version 6.7. of WordPress adds features for editing and styling background images:

The example shows how many additional options we now have to position our background image, determine whether it should repeat, whether it should be fixed, etc.

We can say that this option is a brilliant innovation that will really help our website to look better.
The third new feature for media files is the so-called "lazy" loading of images. Previously, when you opened your website in the background, the platform loaded the entire image in its original quality. The new function makes it possible to load only the images that are in the visible area of the website. All other images on the corresponding page are only loaded when they are in the visible area of the website. This reduces and optimizes both the page loading time and the consumption of system resources such as memory and CPU time.
New Options When Working With the API
In the latest versions, the developers have paid special attention to the possibility that each web designer can add additional options and tools to the Site Administration Panel, for example, to preview the elements that will reach the end customer. For example, with a few steps we can add a quick preview of what a plugin would look like before it is released.

Here is a summary of what the new functionality would be useful for:
- Adding additional components to the preview menu so that we can see what individual plugins will render in addition to the entire website
- Possibility for the plugins themselves to add an additional field in the preview menu in the Site Editor that shows the preview of a specific element of the plugin
The improvements to the interactive API are also promising. We will go into one of them in more detail.
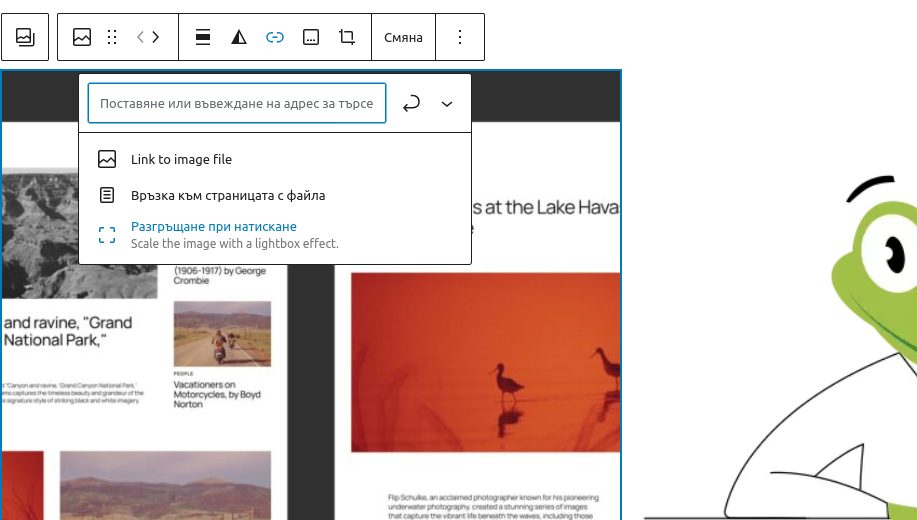
Users can see these improvements introduced with version 6.5, for example, when we add a gallery block to the page and add some photos. We will see a new option that allows you to enlarge images when you click on them

If we add this option to each individual photo from the gallery when previewing the website, each photo becomes interactive and opens in a separate window when you click on it:

If you move the mouse pointer over a zoomable photo, it turns into a magnifying glass and indicates that the photo can be viewed enlarged. The so-called lightbox effect is used for visualization.

API update for working directly with the blocks, a functionality that was already shown in version 6.5. It is already much better developed in version 6.7. which allows you to add your own data blocks and the field in the site editor. All these new functionalities make the platform very flexible and allow a more personalized design of the websites. API update for working directly with the blocks;
Improvements for the “Request Cycle” Block
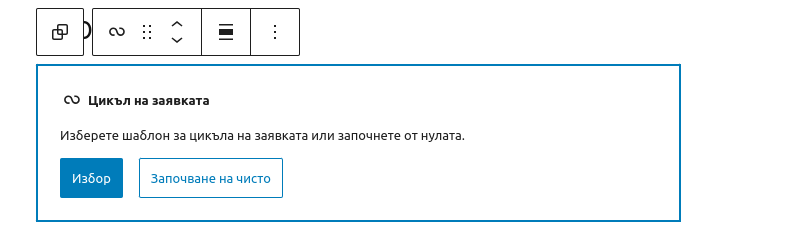
Previously, the settings of this block were made manually, which was very confusing for users to achieve the final desired effect. This is an advanced block that displays post types based on different query parameters and visual configurations:

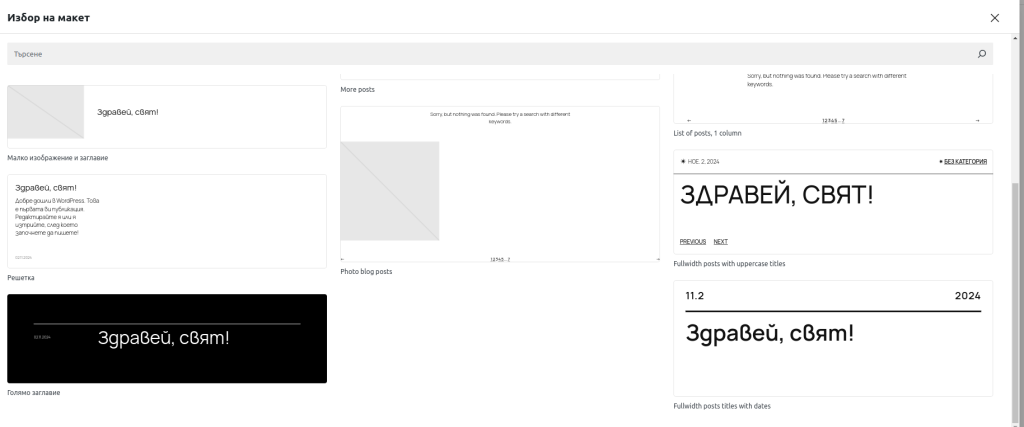
While in previous versions all of these templates had to be set manually, in 6.7. we see that we are offered possible automatic variants of the template we have selected interactively:

When we press the select button, the system offers us to select a ready-made template in the style of the layout, and all the parameters that we previously had to set manually are now generated and visualized automatically:

Of course, we still have the option of adjusting the block manually if we are not satisfied with the automatically generated parameters.
New Functions in the Font Library, Ready-Made Templates for Font Sizes and Typography
Of course, the developers have not ruled out improvements to the use of fonts, their templates and typography in this version either. Version 6.7. offers new, unique possibilities to improve not only the appearance of the website, but also the texts and fonts you use. This makes the information on your website much more attractive and visually appealing.
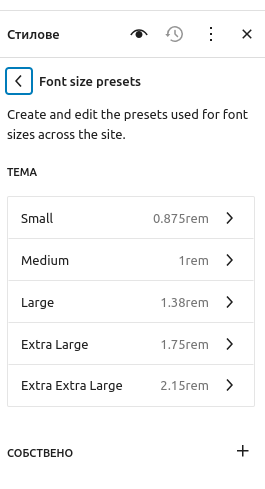
First of all, you now have much more control over the customization of font sizes by adding additional sizes that are not standardized for a specific font:

When we open it, in addition to the standardized options, we see an option to create your own font size:

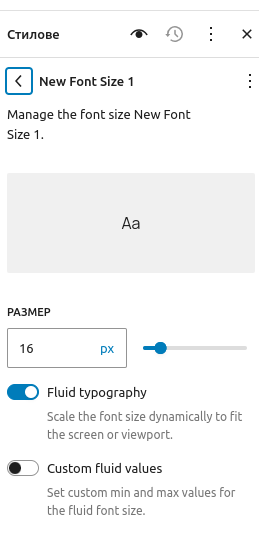
The new option here is the so-called fluid typography, which can dynamically change the size of the font depending on the size of the screen or the visible area. The font size always adapts accordingly and fills the limits of the visible area exactly without exceeding them.

Of course, you can also define your own fixed value for the specified font, which is then used throughout the entire project.
The font library has also been improved. It can now be grouped for simplification. With the new function, all fonts in the respective group can be activated or deactivated.
New Templates and Blocks
As a novelty, we can point out that, for example, the "Quote" blocks can now have a background image, as can the grouped blocks. The blocks for social media should be of serious interest to users:

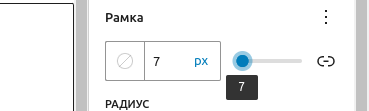
A frame around the buttons can now also be used:


A new feature that we have discovered is the option for the block with the buttons to have a background color:

Not to be overlooked is the ability to upload images in the gallery block in batch, which previously could only be done one at a time. Currently, we can select a group of images on our local drive and drag them to the gallery or select a group of photos in the library, which will then be added automatically.
Improvements in the Backend of the Platform
The new version of WordPress also offers a lot of hidden improvements that focus heavily on performance, developers' work with the API and the stability of the system itself. Here's what we can find behind the platform:
- The new ability for API plugins and templates that want registration to be done via code and not require the user to manually copy and add keys.
- One of the most important improvements is in the script loading system, which removes a lot of unnecessary libraries that used to be loaded, even though most of them are built into every new browser, that scripts require.
Conclusion
These are just some of the latest improvements we can expect to see on November 12 with the new version of WordPress 6.7, the platform used by millions of users. With each new version we discover more and more possibilities, new horizons for design progress and convenience when working with the application are discovered. And if until now optimization and stability were not a priority and focused mainly on design and tool changes, in the last 5 versions the developers have made great optimizations not only to the speed of the core, but also to Gutenberg itself, which is already becoming a sought-after Site Editor for creating pages.
Here are some final specifications:
Version 6.7. offers over 570 improvements and over 273 bug fixes compared to the previous version. And all thanks to the huge WordPress community, which actively participates not only by reporting basic problems, but also with unique suggestions for innovations. The symbiosis between developers and users is the strength of the platform and predestines the obligatory first place as the most coveted application.
*The article uses materials and images from the Internet and the WordPress community

