What exactly is the "Mixed content" error and how does it interfere with your website?
If you have a website or have even looked at several, you've probably encountered a mixed content error before. You load the website over a secure SSL connection (https) and get a "gray bar" and sometimes even warnings instead of the expected green bar. This happens exactly when you load mixed content.
Mixed content occurs when a website loads resources via https and http simultaneously. In this way, the connection is partially encrypted and the browser regards this as an incompletely secured page and the content as vulnerable. If you own a WordPress site, here's a guide on how to properly enable SSL on WP.
Examples:
You can find examples of this when loading scripts or images with static http addresses in the website code. Most modern browsers inform you about the exact resources that are loaded via http, while your website is loaded via https. Some of them even block "unsafe" resources and show you a warning sign in the address bar instead of the expected green bar.
Firefox displays this, for example:

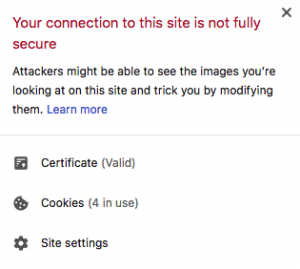
Chrome displays this:

In any case, you can click on the exclamation mark and you will find this or a similar error:

Investigations:
To solve the problem, you must first understand why it is occurring.
You already know that the problem occurs when you load your website via https, and that some resources are loaded statically via http. But how do you know which resource is problematic? In most browsers, this function is integrated into the "Developer tools" section.
In Chrome, you can click on the three dots at the top right >> More Tools >> Developer Tools >> Console
In Firefox, click again on the three lines at the top right >> Web Developer >> Web Console
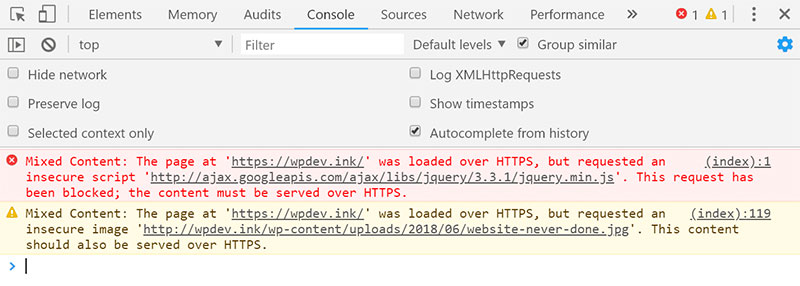
Once you have opened the console itself, refresh the page and it will display a list of all files that are considered insecure and are loaded via http. It should look like this:

In this example, the mixed content is not blocked, but you receive a warning that it is loaded insecurely.
Reply:
Removing mixed content is fairly simple by correcting the loading of resources from http:// to https:// in your source code. Perform the following steps:
- Check whether the resource you want to load via https supports an SSL connection at all. Copy the address and load it into the address bar of your browser yourself.
- If it loads, the solution is simply to change your code so that it loads via https:// instead of http://
- If you try to load the script/image via https directly and it fails to load, then the link you're using is from a hosted site that doesn't support a valid SSL connection. Since you do not have control over this resource, you may do the following:
- Remove the resource completely
- Copy it locally and load it from your local computer.
- Try to find it and load it from a location that supports https (has a valid SSL connection)
If you have a WordPress website, you can even benefit from special plugins that should automatically solve the problem for you:
SSL Insecure Content Fixer
Really Simple SSL
If you're facing issues like a 504 error on your site, check out our guide on fixing a WordPress timeout error.
Every hostingjump.com hosting account has a built-in, fully trusted SSL connection. If you need a different type of validation (Validation by Organization, Extended Validation - EV), you can check out our SSL certificates.
Don't let errors derail your website—here's how to fix the WordPress critical error.