Everybody talks about optimization! But why is it important for websites especially the image optimization, and how to make it using LiteSpeed Cache? If you are not familiar with this plugin, here is a detailed step-by-step tutorial - on how to configure it:

Why Optimize Images on Your Website?
Reducing the size of images can significantly increase the performance of both the main page and the other subpages. At first glance, the optimization itself doesn't seem like much because it saves a few megabytes. But if you look at it in terms of the overall size of the page, you can achieve significant results.
For example, we can say:
If your homepage is 2 MB and the images are 1 MB. If you reduce them to 600kb, this is very important. The total page size is then only 1.6 MB, which is a reduction of 20%. This in turn will significantly reduce the loading time of your page, which is one of the most important goals. Your users will also notice this change, as large images are generally processed more slowly and take longer to load.
Another important aspect is the reduction of data traffic. If the overall size of your website is reduced, the traffic used is also reduced.
As you will see below, the process is quick and easy, and with just a few steps you can achieve better speed. However, if you want to upload large files but WP won't let you, we have a guide on how to edit the WordPress upload limit.
Webp Format
WebP is a modern format developed by Google. It works with a new compression principle that makes it possible to achieve better results and preserve the overall quality of the image. On average, the results are 20 to 30% more compressed than with other tools. At the moment, this format is only supported by Google Chrome and Opera, but that shouldn't worry you, as we explain below.
How to Perform the Compression?
Open the WordPress admin panel -> Litespeed cache -> Image Optimization. This is the main menu from where we will perform the optimization. The action is performed as follows:
- Click on the "Update status" button.
- Click on "Send optimization request".
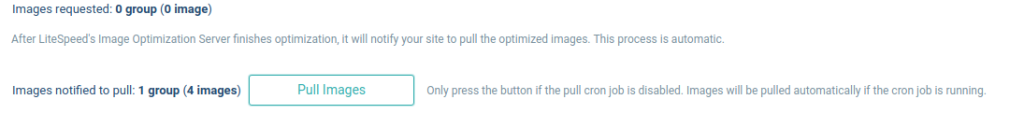
After you have performed this action, the images are sent to the LiteSpeed servers. There they are optimized and then displayed on your site. If the WP-Cron function of WordPress is not deactivated, the images are automatically taken from your site. However, if this function is deactivated, you will have to load the images yourself.
When an image is finished, you will see the following new button:

You need to press it to accept the optimized variant.
This process is repeated until you have optimized all images. A big advantage is that all the work is done by the LiteSpeed servers. This means that your website does not consume any additional resources and its normal operation is not disrupted.
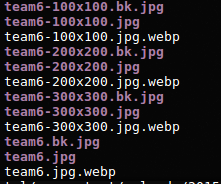
We will also note the fact that a group of images is sent. The group itself represents an image in several variants. For example:

Result
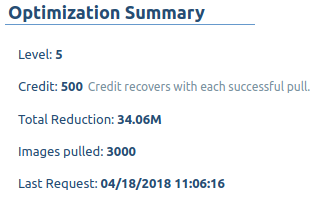
After the image optimization has been completed, you will receive overall statistics on how many MB have been saved.

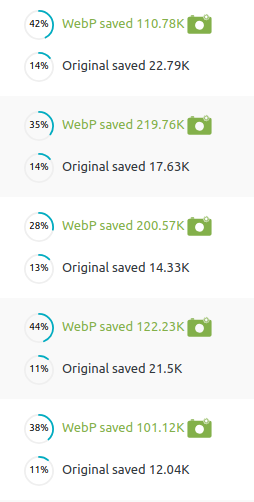
In addition, there are statistics for each image in the media search about how many percent and KB/MB were compressed/saved.

Activate Webp Replacement
In addition, there are statistics for each image in the media search about how many percent and KB/MB were compressed/saved.

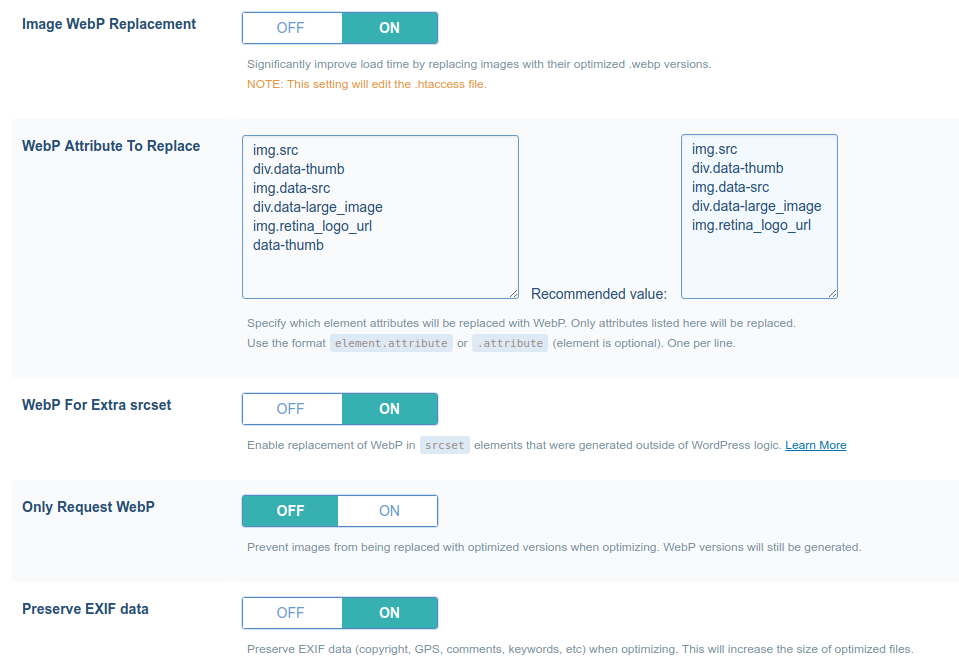
As you can see, you have several options. We share information about them:
- Image WebP Replacement - Activate the replacement with WebP images.
- Preserve EXIF data - Keep details such as comments, keywords and more. If you don't need them, we recommend turning the option off. This will give you better compression results.
- Only Request WebP - If you select this option, you will not receive JPG.bk files.
- WebP For Extra srcset - Some plugins or templates use the “srcset” attribute to load images. If this option is activated, LiteSpeed searches for similar images and loads their WebP version.
- WebP Attribute To Replace - Attributes are the part of the page code that loads the images, such as “img.src”, “div.data-thumb” and the like, and should not be confused with the alt attribute of an image. This option specifies which images should be replaced by their webp version. We recommend using the attributes specified by LiteSpeed. If you have a custom template or use an additional plugin that adds a different attribute, you must enter it in this field. This is the only way for the replacement function to work correctly.
Interested in learning more about caching plugins for WordPress? Take a look at our comprehensive comparison of Autoptimize and LiteSpeed.
Uncover the ultimate showdown between LiteSpeed and Nginx in our comprehensive article, where we examine the pros and cons of each web server to help you make the best choice for your website.
Other Internet Browsers
As we have already mentioned, webp is already supported by Chrome and Opera, but not by other browsers. LiteSpeed is aware of this fact and its plugin intervenes in such cases. WordPress automatically displays the JPG/PNG version of the image when a visitor opens your site with a browser other than Google Chrome or Opera. This also applies if there is an error with the webp format itself (missing file, wrong path, etc.).
More Information
It is important to note that the process described above creates two additional files for each image. These are .jpg/png.bk and .webp. Depending on the number of images, this can significantly increase the amount of physical disk space used. We recommend that you make sure you have the necessary disk space before starting the process. Activating “Request WebP” only" can help you a lot.
Anyone who uses a shared hosting plan with us can benefit from this feature.