In several articles, we have given you information on how to improve the speed of your WordPress site, and we will continue this in this article. In contrast to other articles, today we will focus on optimization with the LiteSpeed cache.
We recommend that you first familiarize yourself with the article How to build a fast WordPress website with LiteSpeed and PHP 7.2, in which we also describe why you need the LiteSpeed cache plugin. It also needs to be set to use the settings described below.

Today we will mainly deal with three aspects - mining, combination, and HTTP/2 push. Before that, go to the management console of your WordPress installation -> LiteSpeed cache -> settings and click on "Advanced view" at the top of the window.
1. Minification
This process primarily affects files created for the programming languages JavaScript, CSS, and HTML (.js, .css, and .html file extensions) and is also used for these. Essentially, it is a process that removes spaces, line breaks, and comments from these files. This reduces their overall size and makes them load faster.
You can activate the options via the admin panel of your WordPress installation -> Litespeed Cache -> Settings -> Optimize -> CSS Minify, JS Minify, and HTML Minify. They are activated after you have set the slider to ON and saved the changes using the "Save changes" button.
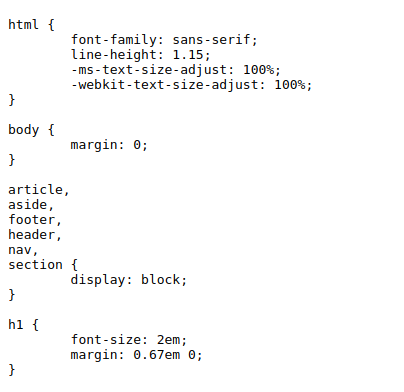
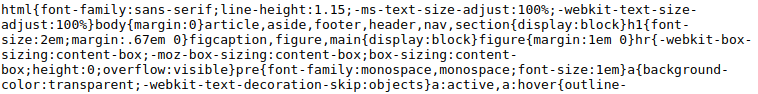
Here you can see an example of Minification in action:
Before:

After:

From these images, you can see how these spaces are removed, but the code itself remains unchanged and its functionality is not lost.
2. Combination
This is a process in which several files of the same category, e.g. CSS, are combined into a single file. The advantage of this process is that the number of files is reduced and therefore the number of requests from the client to the server is also reduced. This in turn leads to a lower load on your site from the server. In addition, potentially repetitive code can be removed, which also means that your page loads faster.
It is important to note that the functionality of the code is not changed in any way during this process, but only combined.
Activate the CSS Combine and JS Combine options in the Litespeed cache settings.
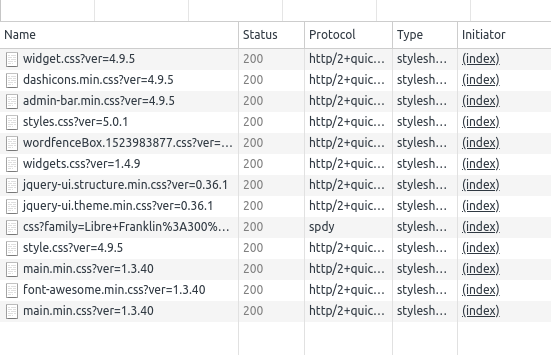
Here you can see another example of this:
Before:

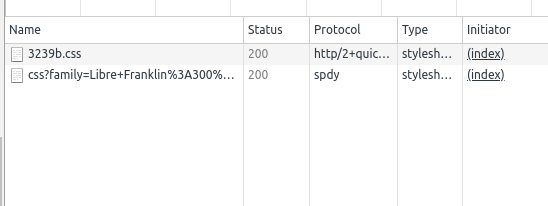
After:

The first image loads 13 CSS files, and after we activate the combination, only 2 are loaded. Only with this type of file we reduce the requests to the server by 11.
3. HTTP/2 Push
HTTP/2 is a new version of the HTTP network protocol. In this new version, it has been significantly optimized, improving communication at the client-server level and reducing data traffic.
Let's assume that the file home.html of your homepage is requested for loading on the client side. HTTP/2 assumes that the client's browser will request the JS/CSS files later and therefore send them to home.html on the first request. This reduces the number of requests to your page.
It is important to note that this is specific to HTTP/2 and therefore requires the use of the https protocol for it to work. This is ensured by us as we issue free SSL certificates to all our customers who use shared hosting plans and point their domain names to our servers.
Enable CSS HTTP/2 Push and JS HTTP/2 Push.
CSS:

JS:

Move the slider to ON and save the settings using the “Save changes” button.
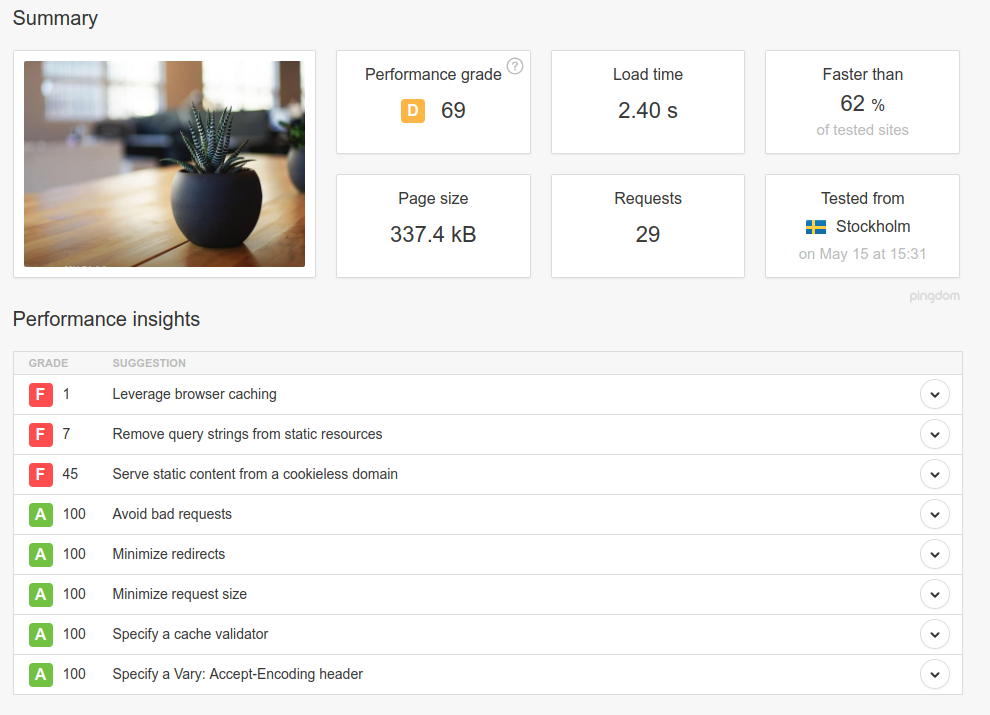
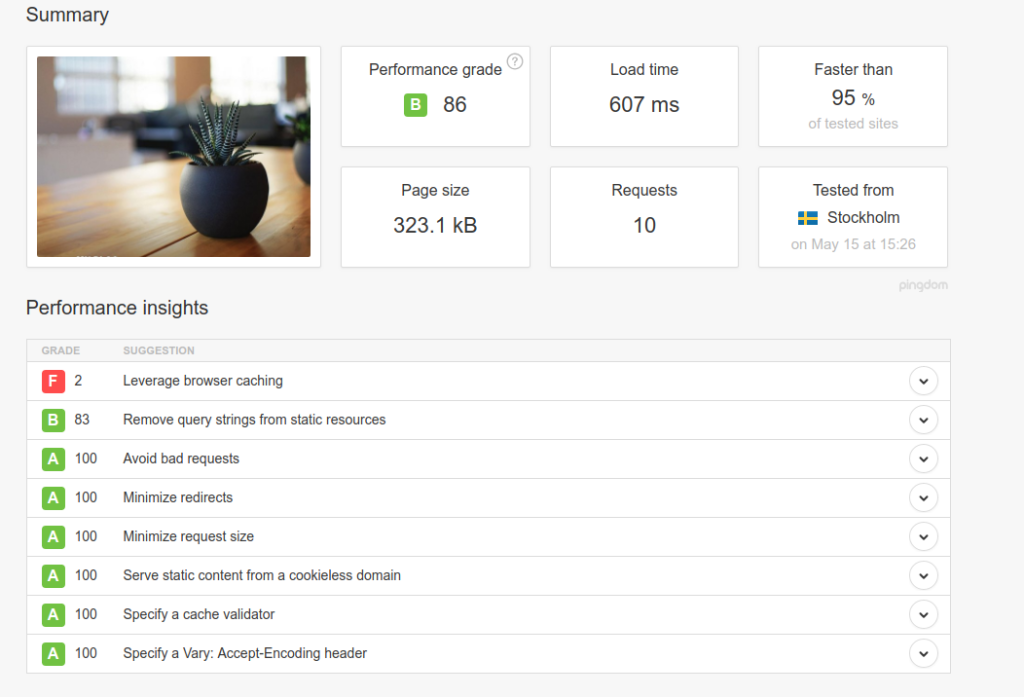
We also ran an independent, external test of https://tools.pingdom.com/ to observe the results before and after the changes. Here they are:
Before:

After:

From the above results, we can recognize several important aspects:
- The page rating increased from 69 to 86.
- The loading time changed from 2.40s to 607ms.
- The number of completed requests decreased from 29 to 10.
The evaluation has changed mainly due to two parameters:
- Remove query strings from static resources - Remove query strings from static resources, such as “?ver=1.0.5.
- Serve static content from a cookieless domain - Serve the static content from a domain that does not have cookies, as this is not necessary for CSS, JS, or HTML files.
Since we have significantly reduced the number of loaded resources (CSS and JS files), many of these irregularities have been fixed accordingly. Also, the Minify process creates new files for your scripts that do not contain query strings.
We'd like to point out that we don't recommend using the above options when developing your site. Minify code is hard to read and has no comments to guide you, and for combined files, the source file is hard to find. The developers of this plugin have thought of this too, and that's why you can stop and play the options with a few clicks of the mouse without any problems.

If you are experiencing difficulties with WordPress and prefer to focus on the business side of your project, take a look at our service - WordPress Support. Our team of experts with extensive experience will take care of the optimal functioning of your website.