You probably already know that everything about a website matters, from the creation, design, platform, hosting, and domain to seemingly small details like the font of the text on the website.
Fonts are a key factor in the visual presentation, technical performance, and user appreciation of a website. In other words, font size and appearance play a major role here.
In this article, we'll introduce you to the most common and popular WordPress fonts and help you install them if your chosen WordPress theme doesn't have them.
What Do Modern WordPress Fonts Look Like?
These are almost all the fonts we see on printed or online materials today. Most of them are called "serif" fonts and contribute to the readability of texts through their stylistic features. We refer to them as "modern," although many of them date back to the 18th century and persist with minimal changes in typography, including bold, stylish, professional-looking, and sometimes leaning toward italics.
It's hard to count how many fonts there are today, but the largest online font retailer, MyFonts, has over 130,000 suggestions. We know that your WordPress theme comes with a default font, which might not be your favorite. We'll show you how to change fonts yourself.If you have a WordPress site but haven't started blogging yet, read our article, where we've explained in detail how to create a blog in WordPress.
How to Add a Font in WordPress
Regardless of the WordPress theme you've chosen, you can change or add fonts. It’s possible by identifying the CSS script that renders the text fonts in specific areas like the header, footer, and body.
Adding a custom font in WordPress requires a few steps that you need to follow exactly. You can change the font manually by following the steps below. You can also use a plugin for this purpose, as Use Any Font would be an excellent choice. Otherwise, here is what you should do:
- Make sure that the font you have chosen is suitable for web content. Not all fonts are suitable for online use and are compatible with all web browsers. To ensure this, you can use the Font Squirrel tool, which converts any font into an optimal web format. This step ensures that your font does not negatively affect the speed of your website.
- Diagnose the site’s performance and monitor the number of HTTP requests. You may be working with too many different fonts in all the modules and top WordPress plugins you use without realizing it.
- Make sure that the fonts are cached locally in the user's browser. Since you won't be changing them often, you can take advantage of this and reduce the number of HTTP requests over time.
- Select a font and download it (you will find our suggestions further down in the article).
- Back up your website and all files and data. We remind you that you already have archive copies of all your data in our WordPress hosting plans.
- Upload the font files in .zip format. They are located in the folder wp-content/themes/your-theme-name/fonts. If one is missing, create it and add the files. For this purpose, you can use any program with which you can upload files.
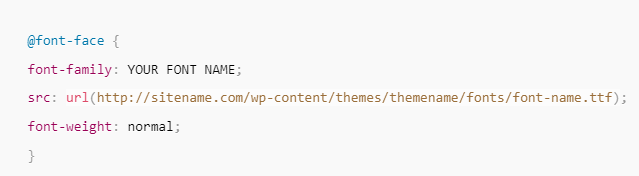
- In the WordPress admin panel, find the Appearance Theme Editor. Then, open the style.css file. In it, you must insert a code snippet with the name of the new font and a link to it.
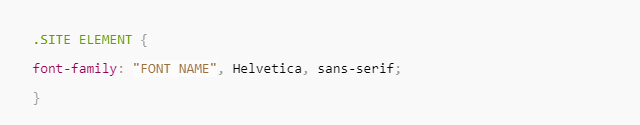
- Tell WordPress where the new font should be used by modifying the CSS. You need to open the style.css file and add another code snippet. Choose which parts of the website should use your chosen font and specify its name, then update the file.


The 16 Best Fonts for WordPress in 2024
To help you decide which font to use, we have curated a list of WordPress fonts that deserve your attention today. Check it out below.
1. Glober

Firstly, we present a base font that's easy to read and suitable for headlines or body text on WordPress websites and blogs: a sans serif font (without additional boldface). The Glober font family consists of a total of 18 variants, including bold and italic, which all differ in weight.
2. Corn

Here is a proposal that stands out with rounded corners of the symbols. The Corn font has 14 style variations suitable for headlines, logos, and, in some cases, even body text.
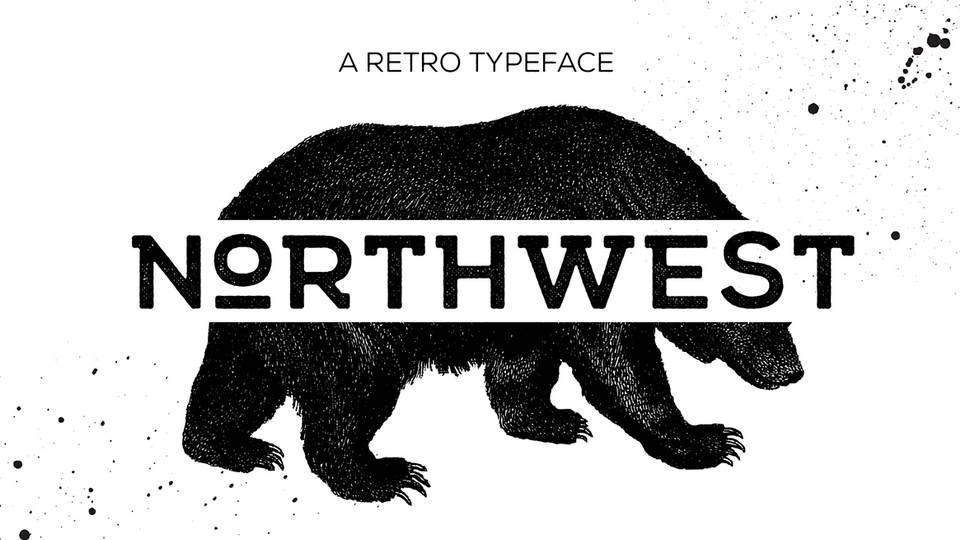
3. Northwest

Northwest is also one of the modern fonts that are suitable for WordPress, but it also impresses with its retro flair. It is perfect for headlines and even for offline messages. Also, pay attention to the decorative elements that are part of the font styles.
4. 5th Avenue

Our next suggestion definitely stands out among the many fonts available to you. 5th Avenue is one of the best fonts in WordPress for a logo or headline, but we don't recommend using it in body text.
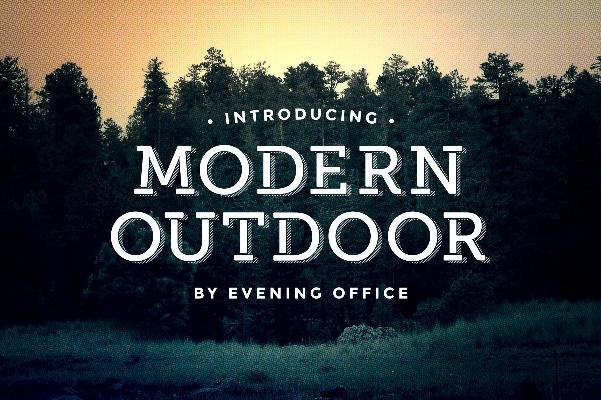
5. Modern Outdoor

This font is another excellent alternative for titles and logos, as well as website banners. You will also see Modern Outdoor on a variety of offline materials (posters, labels, and printed matter), as the name suggests.
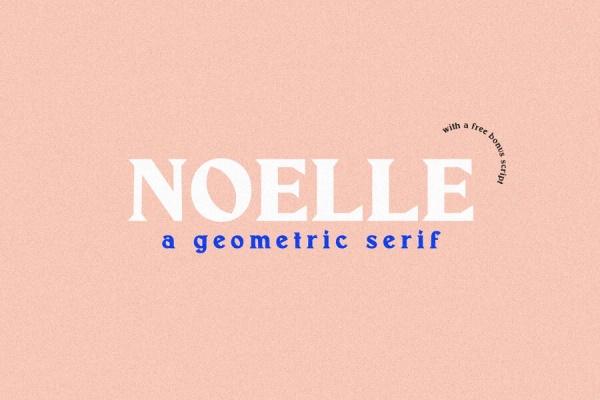
6. Noelle

Noelle is a geometric serif font that immediately catches your eye. This makes it ideal for headlines, both for print and online materials. You will also notice that its style is characterized by both modernist and retro undertones. When you download Noelle, you'll also get the Kyoto Wedding font, which is a perfect match. These look best when used for headlines, both in print and online materials.
7. Phenomena

Our next choice offers narrower and rounded symbols and is best suited for logos, headlines, and short messages. Seven variants differ in thickness, some of which can also be used for longer texts.
8. Nostalgia

Another modern font with a touch of retro. When you download this vintage script font, you get three variants that are suitable for headlines, banners, or logos for your brand.
9. Thinoo

Thinoo is also a sans-serif font, and the best thing about it is that it's completely free. It is extremely stylish and is suitable for headlines and short messages as well as longer texts, as it is easy to read. When you download it, you get a thinner and bolder version, as well as styling for all letters, symbols, and punctuation. We also recommend Thinoo for the professional look it gives websites.
10. Kollektif

We also provide you with another free typeface with a classic look that is suitable for print and web projects. The Kollektif font is available in two weights and two styles and is very popular with consumers.
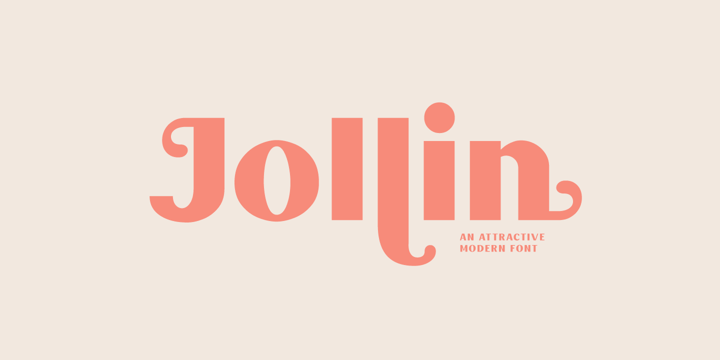
11. Jollin

Another "round" suggestion for a sans serif font. Jollin has variations in bold and italics and also variations of different letters that can make your texts appear simpler or, on the contrary, more unusual.
12. Sequel

The rounded shapes of Sequel are also perfect for titles and logos. It is characterized by much bolder characters than most other modern fonts.
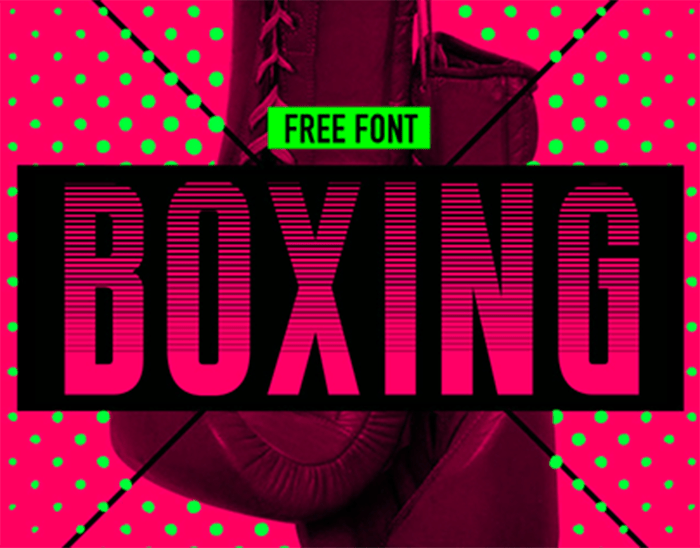
13. Boxing

The name of this font suggests that it has sharp forms. Boxing is free and offers good legibility for titles and messages written in capital letters.
14. Le French

Le French is one of our outstanding suggestions that combines the modern with the retro. This font can be used as the main heading font to draw attention as well as in all kinds of messages and texts, both online and offline.
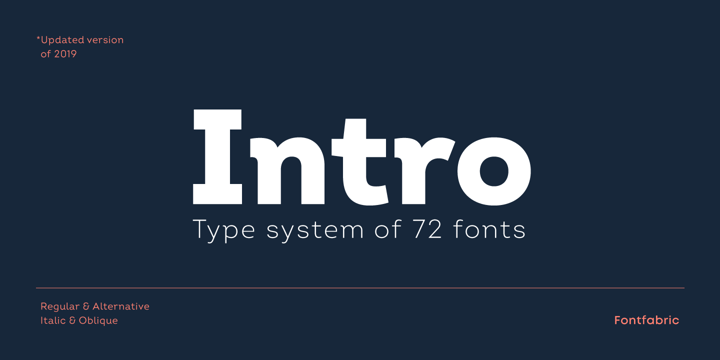
15. Intro

Here is an extremely universal proposal for all types of text. Intro offers you a total of 72 font variations, so you have a lot of flexibility when choosing for your website and your brand.
16. Classy Marisa

Finally, if the best font for WordPress for you is elegant and different, then Classy Marisa will appeal to you. It has a thinner and bolder version and also offers you additional embellishments to emphasize your text even more.
Final Words
Of course, the selection of fonts for your site does not end there. In this article, we have presented some of the most popular variants with broad applicability that are suitable for all types of WordPress websites and other platforms.
You can also find more suggestions for fonts on the internet that will give your website and brand even more uniqueness in the web space, and not only that. It all depends on your creativity and willingness to improvise to stand out from the competition.
For more options, you can use Google Fonts, but first, check out our guide on how to add a Google Font to WordPress.
So, what is your WordPress font choice?

